【CSS】object-fitでimg画像を要素いっぱいに配置する
コードのこと

object-fitというCSSをご存じでしょうか?
画像を画面幅いっぱいに表示する時はbackground-imageのbackground-size-coverを使って画像を表示される方も多いと思いますが、object-fitを使えばimgタグでも同じような表示が可能になります。
実際に見ていきましょう!
今回使う画像は少し横長の猫ちゃんです🐈

もくじ
親要素いっぱいに画像を広げる場合【object-fit:cover】
HTML
<div class="object-fit-img">
<img src="./img/sample.webp" class="cover">
</div>CSS
.object-fit-img{
width: 300px;
height: 300px;
max-width:100%;
border: 1px solid #ccc;
}
.cover{
width: 100%;
height: 100%;
object-fit: cover;
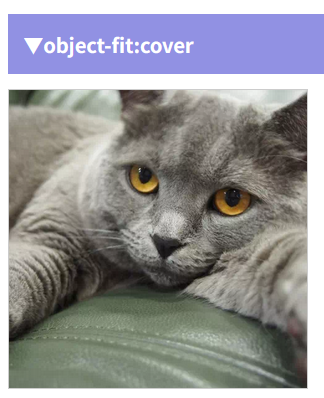
}上記のHTMLとCSSで以下の形の猫ちゃんが表示されます!
親要素のdivが300×300の正方形なので画像が要素いっぱいに広がっています。
↓これがobject-fit:cover;です!※img画像につけます

親要素の中に画像を収める場合【object-fit:contain】
HTML
<div class="object-fit-img">
<img src="./img/sample.webp" class="contain">
</div>CSS
.contain{
width: 100%;
height: 100%;
object-fit: contain;
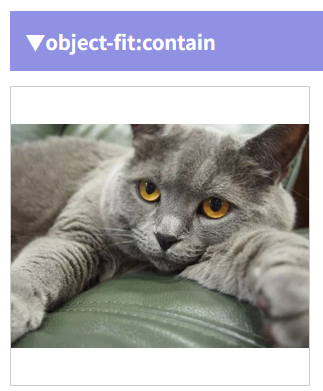
}上記のHTMLとCSSで以下の形の猫ちゃんが表示されます!
親要素のdiv(300×300)の正方形に画像がぴったり収まっています。
↓これがobject-fit:contain;です!※img画像につけます

写真の位置を真ん中寄せにする【object-position:center】
HTML
<div class="object-fit-img">
<img src="./img/sample.webp" class="cover center">
</div>CSS
.object-fit-img{
width: 300px;
height: 300px;
border: 1px solid #ccc;
max-width: 100%;
}
.cover{
width: 100%;
height: 100%;
object-fit: cover;
}
.center{
object-position: center;
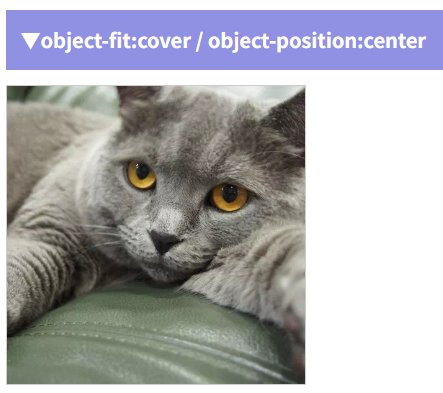
}↓object-position:centerで真ん中寄せ!

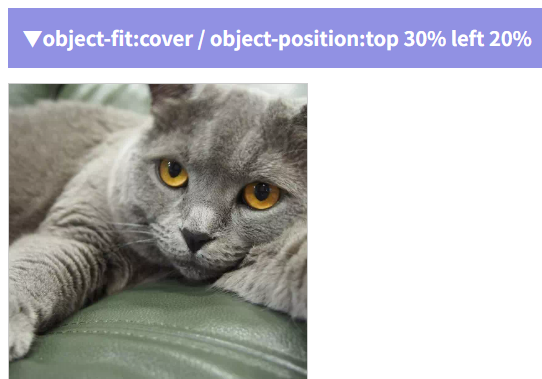
写真の位置を真ん中寄せにする【object-position:top 〇% left 〇%】
HTML
<div class="object-fit-img">
<img src="./img/sample.webp" class="cover top50-left20">
</div>CSS
.object-fit-img{
width: 300px;
height: 300px;
border: 1px solid #ccc;
max-width: 100%;
}
.cover{
width: 100%;
height: 100%;
object-fit: cover;
}
.top50-left20{
object-position: top 50% left 20%;
}↓object-position:top 〇% left 〇%で自由に位置を調整できます!

CSSのobject-fitの使い方まとめ
この記事のポイントをまとめます。
- 親要素いっぱいに画像を広げる時はobject-fit:cover;。
- 親要素内に画像を収めたい時はobject-fit:contain;。
- object-positionで位置の調整が可能です。
↑のCSSを覚えておくと色々な場面で使えるので便利です!
ぜひ活用してみてくださいね。

