【完全ガイド】CSSのfloatの基本的な使い方と注意点 – left, right, clear, bothについて解説
コードのこと
「floatは古い」「昔のレイアウト方法だ」という意見もありますが、古いサイトの修正でよく出てくるので、知っておいた方がいいCSSプロパティです。
floatを使えば、要素を左右に寄せてテキストや他の要素がその周りに回り込むようなレイアウトを作成できます。
ただ、ちょっとした注意点もあるので、そこも一緒に解説します。
もくじ
CSSのfloatとは?
floatプロパティは、要素を左や右に寄せて、その周りに他の要素が回り込むようにするためのものです。特に、テキストの回り込みを実現するのに便利ですよ。
float:left;を使った左寄せ
実際にfloatを使ってどのような表示になるか確認しましょう
HTML
<div class="container">
<div class="float-box">左寄せのボックス</div>
<div class="content">このテキストは左寄せボックスの右側に回り込みます。このテキストは左寄せボックスの右側に回り込みます。このテキストは左寄せボックスの右側に回り込みます。このテキストは左寄せボックスの右側に回り込みます。このテキストは左寄せボックスの右側に回り込みます。このテキストは左寄せボックスの右側に回り込みます。</div>
</div>CSS
.float-box {
float: left;
width: 200px;
height: 120px;
background-color: lightblue;
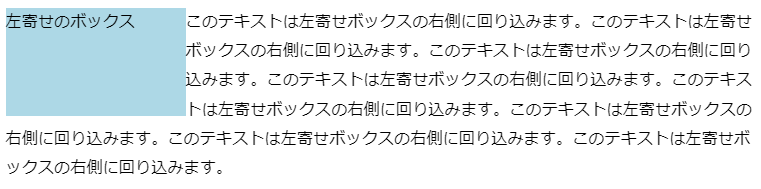
}float:leftの実際の表示例

これで、.float-box は左側に寄せられ、 .content のテキストが右側に回り込みます!
float:right;を使った右寄せ
float: right; を使うと、要素を右側に寄せて、他の要素が左側に回り込みます。
HTML
<div class="container">
<div class="float-box">右寄せのボックス</div>
<div class="content">このテキストは右寄せボックスの左側に回り込みます。このテキストは右寄せボックスの左側に回り込みます。このテキストは右寄せボックスの左側に回り込みます。このテキストは右寄せボックスの左側に回り込みます。このテキストは右寄せボックスの左側に回り込みます。このテキストは右寄せボックスの左側に回り込みます。</div>
</div>CSS
.float-box {
float: right;
width: 200px;
height: 120px;
background-color: lightblue;
}
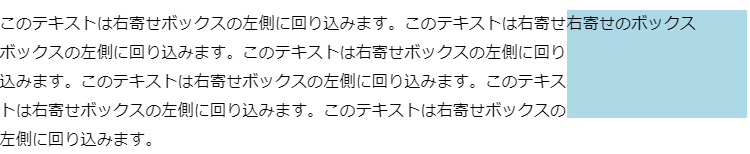
この方法では、.float-box が右側に寄せられて、 .content のテキストが左側に回り込みます。
クリアリング(float解除)の方法
浮動要素を使うと、後続の要素がその周りに回り込んでしまうことがあります。これを避けて、レイアウトを整えるための方法が「クリアリング(clear)」です。
clear: both; を使ったクリアリング
clear: both; を使うと、要素は左側と右側の浮動要素の回り込みを解除します。
HTML
<div class="container">
<div class="float-box">右寄せのボックス</div>
<div class="clear"></div> <!-- クリアリング要素 -->
<div class="content">通常のコンテンツがここに表示されます。</div>
</div>CSS
.clear {
clear: both;
}これで、.clear 要素が浮動要素の影響を受けず、 .content が通常の位置に配置されます。
clear: left; と clear: right;
clear: left; を使うと左側の浮動要素の回り込みを解除し、clear: right; を使うと右側の浮動要素の回り込みを解除します。
.clear-left {
clear: left;
}
.clear-right {
clear: right;
}特定の側の回り込みだけを解除したいときに使うと便利です。
Floatを使う際の注意点
floatを使うと、レイアウトが崩れてしまうこともあるので注意が必要です。
親要素の高さがゼロになる問題
浮動要素を使うと、親要素の高さがゼロになることがあります。これは、浮動要素が親要素の通常の文書の流れから取り除かれるためです。
解決策: 親要素にクリアリングを適用して、この問題を解決しましょう。
HTML
<div class="container clearfix">
<div class="float-box">右寄せのボックス</div>
</div>CSS
.clearfix::after {
content: "";
display: block;
clear: both;
}親要素に clearfix クラスを追加することで、浮動要素の影響を受けないようにできます。
レスポンシブデザインとの相性
floatを使うと、レスポンシブデザインの実現が少し複雑になることがあります。浮動要素の位置をメディアクエリで調整する必要が出てくるのです…。
解決策: レスポンシブデザインには、FlexboxやGridレイアウトを使うことも検討してみてください。
CSSのfloatの基本的な使い方と注意のまとめ
この記事では、CSSのfloatプロパティについて基本的な使い方と注意点を解説しました。ポイントは次の通りです。
float: left;を使って要素を左寄せにし、他の要素が右側に回り込むfloat: right;を使って要素を右寄せにし、他の要素が左側に回り込むclear: both;で浮動要素の回り込みを解除し、レイアウトを整えるfloatを使う際には、親要素の高さやレスポンシブデザインとの相性に注意
浮動要素を使う時はクリアリングなどのテクニックをうまく活用することが大切です。ぜひ、これらの方法を試してみてくださいね!

