【Contact Form 7】送信後サンクスページに移動するコード紹介
コードのこと

Contact form 7の送信後、送信完了ページに移動するようにしたい…!
Contact form 7はとても便利なお問合せフォームのプラグインですが、送信後にページの変化がボタン下のメッセージのみなので、「もっと送信完了したことを分かりやすくしたい」と思う方もいらっしゃると思います。

↑デフォルトはこの緑枠のメッセージのみ。「ちゃんと送れたのかな?」と思うこともしばしばです。
そんなお悩みを抱えている方に本日は別ページへの遷移方法をお伝えします!
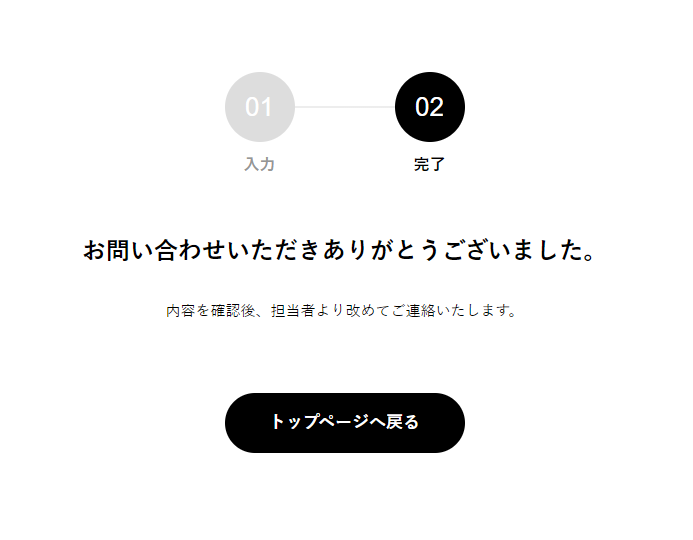
まずはサンクスページをつくる。
これは普通に「送信完了」した時に表示されて欲しい内容を固定ページで作成するだけです。

作成したらページのパス(私の場合は/thanks/)を覚えておきましょう。
functions.phpにページ遷移するコードを書く
functions.phpに送信ボタンを押したら指定のページに遷移するコードを追加します。
// Contact Form 7の送信ボタンをクリック後、/thanks/ページに遷移する
add_action('wp_footer', 'custom_redirect_after_submission');
function custom_redirect_after_submission() {
echo <<< EOC
<script type="text/javascript">
document.addEventListener('wpcf7mailsent', function(event) {
window.location.href = '/thanks/';//こちらにパスを指定
}, false);
</script>
EOC;
}以上で終わりです!意外と簡単ですね♪
Contact Form 7で送信後サンクスページに移動する方法のまとめ
①送信完了ページを固定ページで作成する
②functions.phpにページ遷移するコードを書きます。
パスはご自分の環境に合わせて変更してくださいね!

