【CSSで画像を3つ並べる方法】Flexboxを使ってレスポンシブ対応を簡単に
コードのこと
今日はCSSを使って、画像を3つ横並びに配置する方法についてご紹介します。Flexboxを使えば、簡単に画像を横に並べて、さらにレスポンシブ対応もできちゃうんです♪
Flexboxをしっかり覚えるといろんなレイアウトを組めるようになるのでぜひ覚えていってくださいね!
もくじ
Flexboxとは?
まずは、Flexboxについて簡単に知りしょう。
FlexboxはCSSのレイアウトモジュールの一つで、画像やテキストを簡単に横並びにしたり、縦並びにしたりすることができるんです。
さらに、画面サイズに合わせてレイアウトを自動で調整することができるので、レスポンシブデザインにも最適です。
基本的なFlexboxの設定方法
では早速、Flexboxを使って画像を3つ横並びにしてみましょう!まずは基本的な設定方法を説明します。
- 親要素に
display: flex;を設定 - 子要素の大きさを指定(flexプロパティを使うのも便利です)
画像を3つ並べる基本のコード
それでは、以下のような横並びにするコードを書いていきます。



HTMLの基本構造
まず、HTMLを以下のように書きます。
<div class="container">
<img src="image1.jpg" alt="画像1">
<img src="image2.jpg" alt="画像2">
<img src="image3.jpg" alt="画像3">
</div>CSSでの設定
次に、CSSを設定します。
.container {
display: flex;
justify-content: space-around; /* 画像の間に均等に余白を設定 */
}
.container img {
width: 30%; /* 画像が3つ並ぶように設定 */
height: auto;
}この設定で、3つの画像が横に並んで表示されます。
「justify-content: space-around;」で画像の間に均等な余白が入り、画像は親要素の幅に応じて調整されます。
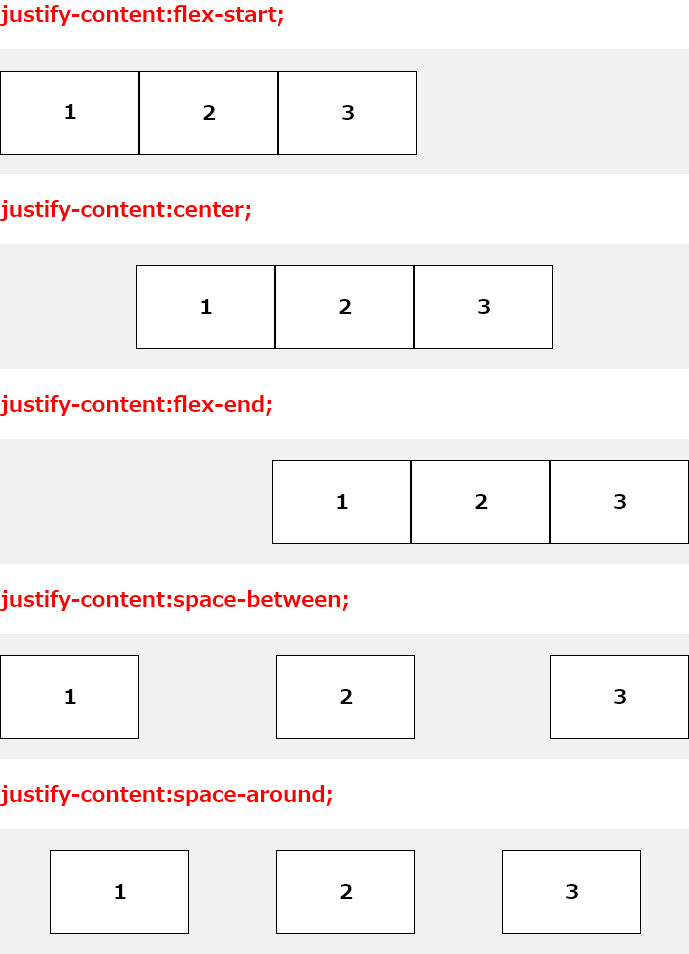
justify-contentプロパティを知る
- justify-content:flex-start→先頭寄せ
- justify-content:center→中央寄せ
- justify-content:flex-end→最後尾寄せ
- justify-content:space-between→端寄せ
- justify-content:around→均等に間に空白が入る

justify-contentを使うと、どのように寄せるかを指定できます。
実務でもすごく使うので覚えること必須のプロパティです!
レスポンシブ対応の設定
次に、レスポンシブ対応を見ていきましょう。メディアクエリを使って、画面サイズが変わっても綺麗に表示されるように設定します。
@media (max-width: 768px) {
.container {
flex-wrap: wrap; /* 画像を折り返す */
}
.container img {
width: 45%; /* 2つ並べる */
margin-bottom: 20px;
}
}このコードを追加すると、画面幅が768px以下になったときに、画像が2列に並びます。
flex-wrap:wrap;は子要素が横並びになった時に親要素をはみ出す時は折り返すという指定です!(これもすごく使います)

justify-content:aroundなので上のような表示になります。
右寄せが良かったらjustify-content:flex-startに変更しましょう!
画像を6つ横並びにする例
画像が6つあり、3列×2行にしたい場合は以下のように記述します。
スマホサイズでは2列×3行にしてみましょう。
HTML
<div class="container-6">
<img src="image1.jpg" alt="画像1">
<img src="image2.jpg" alt="画像2">
<img src="image3.jpg" alt="画像3">
<img src="image4.jpg" alt="画像4">
<img src="image5.jpg" alt="画像5">
<img src="image6.jpg" alt="画像6">
</div>CSS
.container-6 {
display: flex;
flex-wrap: wrap;
gap: 20px 2%; /* 画像の間に余白を設定 */
}
.container-6 img {
width:32%; /* 3列に設定 */
}
@media (max-width: 768px) {
.container-6{
gap:20px 3%;
}
.container-6 img {
width:48.5%; /* 2列に設定 */
}
}実際の表示






Flexboxで余白をつける方法
Flexboxでの余白のつけ方は色々あります。
- justify-content:space-betweenやjustify-content:space-aroundで余白をつける(親要素)
- paddingやmarginで子要素に余白をつける
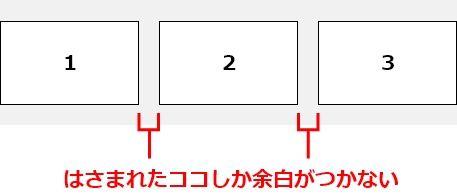
- 要素に挟まれた部分の余白をつけるプロパティであるgapを親要素につける
marginで余白をつける方も多いですが3番目の子要素のmarginで3番目が段落ちすることもあるので、nth-of-type(3n)などを追加してmarginを消さなければいけないこともあります。
Flexboxを使うのであればgapという余白をつける要素が使えるようになるので、gapを使うのがおすすめです。
gapは親要素につけて使用します。
gapがおススメなのは空白が子要素の間にしかつかないことです。

gap:20px 2%;のように書くと、縦方向に20pxの空白、横方向に2%の余白が追加されます。
gap:20px;と書くと、縦も横も20pxの余白になります。
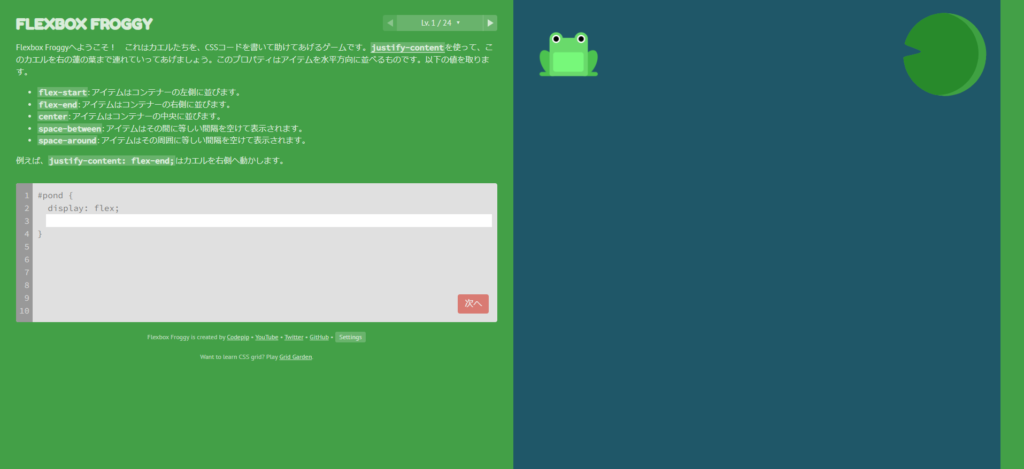
Flexboxに慣れたい人にオススメのゲーム「FLEXBOX FROGGY」

Flexboxに慣れたい人にオススメのゲーム「FLEXBOX FROGGY」
justify-contentの書き方を変更してカエルを葉っぱの上に移動させるゲームです。
はじめての人は楽しくFlexboxを学べると思いますのでおすすめです!
わからなくなったらヒントも確認できますよ♪
Flexboxで画像を3つ並べる方法のまとめ
今回の記事では、CSSとFlexboxを使って、画像を3つ横並びにする方法について解説しました。
ポイントは次の通りです。
- Flexboxを使うと、画像を簡単に横並びにできる。
- レスポンシブ対応も、メディアクエリを使って設定できる。
gapやjustify-contentを使うことで、要素間の余白も自由に調整できる。
ぜひ、Flexboxを活用して、もっといろいろなレイアウトに挑戦してみてくださいね!

