【解決】WordPressの投稿画面でGIFアニメーション画像が止まるバグ解消方法
ブログ

GIFアニメーション画像をWordPressの投稿に追加したらなぜかアニメーションが止まっちゃった…
あなたはもしかしたら、現在GIFアニメーションのバグでお悩みかもしれません。
私も最近GIFアニメーションが動かないバグで悩んで解消まで持っていけたので、改善策を本日はご紹介します!
もくじ
【方法1】止まったGIF画像の大きさを「フルサイズ」にする
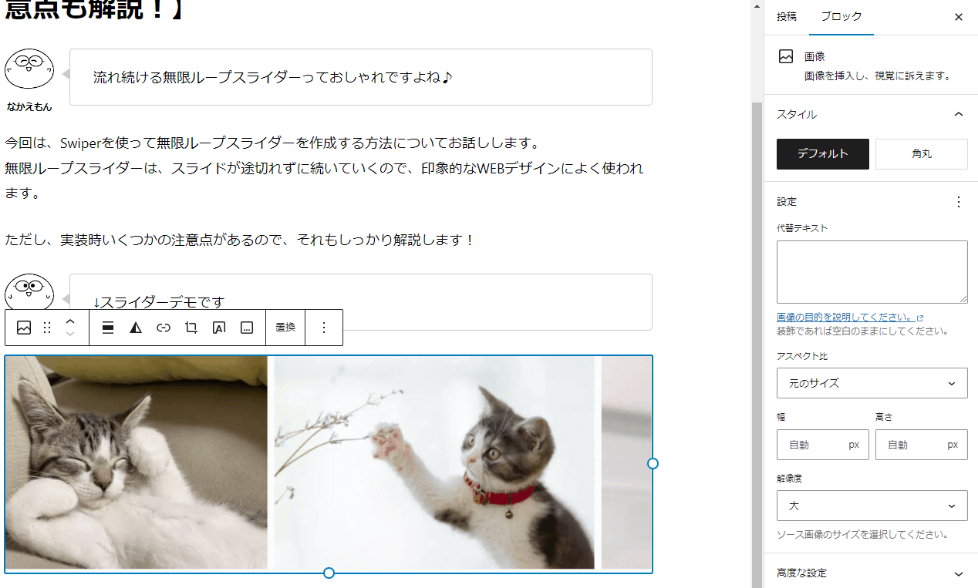
↓実際に動かなくなったスライダーです

前GIFアニメーション画像を追加した時は動いたのになぜ…?と一瞬思考停止したのですが、調べてみたら追加する画像サイズが関係しているよでした。
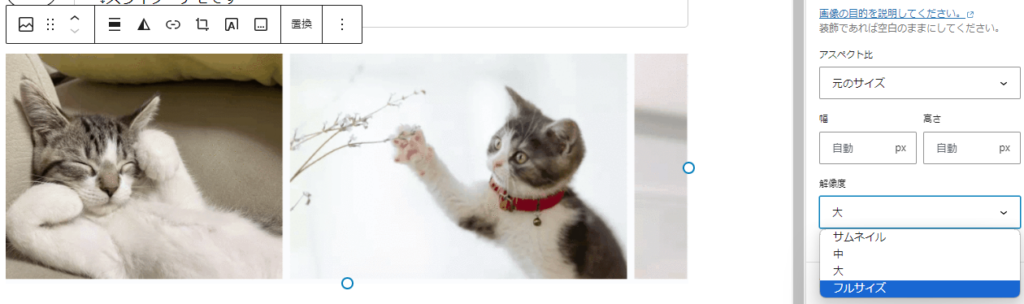
画像サイズを「フルサイズ」設定にすれば動く!

画像をクリックして、「画像解像度>>大」になっているところを

「解像度>>フルサイズ」に変更します。
すると…

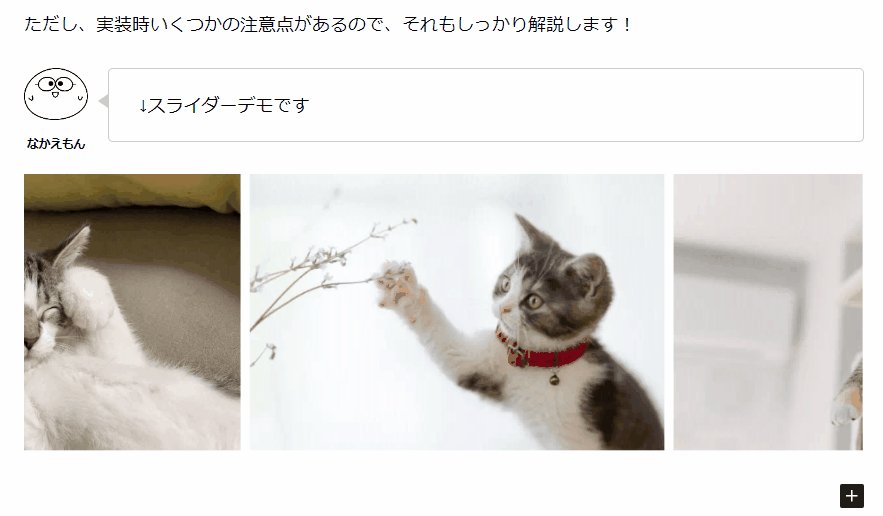
GIFアニメーションが動き出しました!
クラシックエディターだと少し操作は違ってきますが、画像サイズを「フルサイズ」に変更すればOKなようです。
【方法2】メディアからではなくエディターからGIF画像を登録する
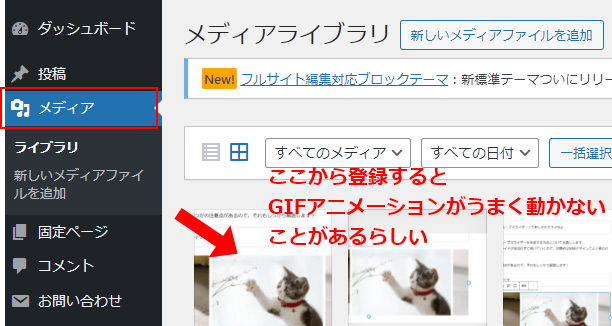
WordPressの「メディア」から写真を登録したものを使おうとすると動かないこともあったようです。※私の時はメディアから入れても動きました。古いバージョンの情報かもしれません…!

↑メディア

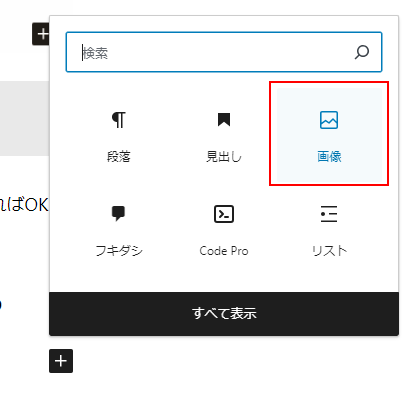
もしメディアから登録して動かない場合はエディタ>>画像から挿入してみてね!
【方法3】GIFアニメーション画像を圧縮しすぎていないか確認
GIFアニメーション画像は容量が大きくなりがちなので、圧縮する方も多いと思います。
ただ、圧縮しすぎるとアニメーションの動きまでそぎ落とされてうまく動かなくなることもあるようです。
もし、圧縮をかけた方は圧縮で影響が出ていないかご確認ください。
WordPressの投稿画面でGIFアニメーション画像が止まるバグ解消方法まとめ
GIFアニメーション画像が動かないバグを解消する3つの方法は以下です。
- 【方法1】画像サイズをフルサイズに変更する
- 【方法2】メディアからではなくエディターから画像を登録する
- 【方法3】GIFアニメーション画像を圧縮しすぎていないか
無事GIFアニメーションが動くことを祈っております!

