【簡単CSS】埋め込みグーグルマップを白黒に変える方法(セピアや他の色も紹介)
コードのこと

Google MAPを白黒にしておしゃれに見せたい・・・!
おしゃれで色味の少ないサイトはGoogle MAPも色味を合わせてあげられると良いですよね。
そんな時に簡単CSS1つでGoogle MAPの色が変わる方法をご紹介します!
もくじ
埋め込みグーグルマップをCSSで白黒に変える方法
HTML
<div id="map-grayscale">
<iframe></iframe>//取得した実際のiframeを入れる
</div>CSS
#map-grayscale {
height: 300px;
width: 100%;
filter: grayscale(100%);//白黒に変換
}手順:
①HTMLでGoogleマップの埋め込みiframeをdivタグで囲む。
②iframeを囲んだdivタグにcssで「filter: grayscale(100%);」を設定
以上です!!
↑実際の表示がこちらです。簡単ですよね♪(ユニバ行きたいね…)
Google MapをCSSでセピア色にする方法
同じような手順ですが、次はセピア色にしてみましょう!
HTML
<div id="map-sepia">
<iframe></iframe>//取得した実際のiframeを入れる
</div>CSS
#map-sepia {
height: 300px;
width: 100%;
filter: sepia(100%);//セピア色に変換
}素敵な雰囲気…!
Google MapをCSSでインバートにする方法
次はインバート(夜景っぽい感じ)にしてみます。
HTML
<div id="map-invert">
<iframe></iframe>//取得した実際のiframeを入れる
</div>CSS
#map-invert {
height: 300px;
width: 100%;
filter: invert(100%);//インバートに変換
}かっこよい…!
Google MapをCSSでコントラスト調整する方法
コントラストをつよめることで少しマップの雰囲気を変えることも可能です。
HTML
<div id="map-contrast">
<iframe></iframe>//取得した実際のiframeを入れる
</div>CSS
#map-contrast {
height: 300px;
width: 100%;
filter: contrast(150%);//コントラスト調整
}少しパキッとした印象になりました!
【補足】WordPressにGoogle Mapを埋め込みたい場合

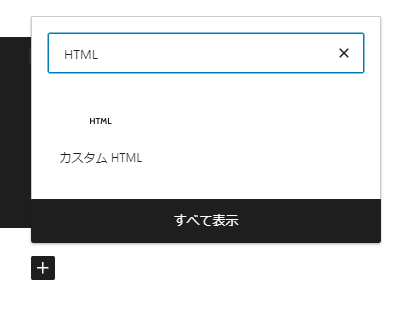
ブロックを追加>>カスタムHTMLを追加

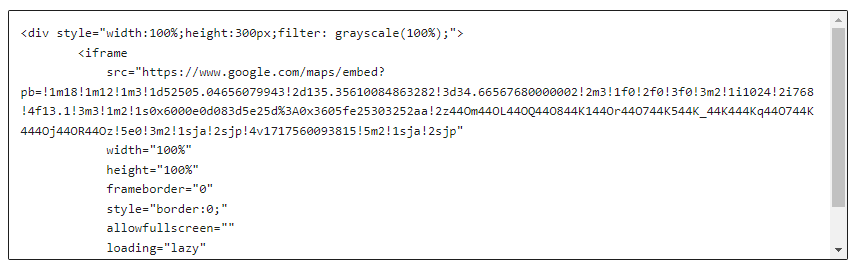
HTMLを入力する箇所が出てくるので以下コードを貼り付けてください。※divにstyle属性を直書きしてます。
<div style="height: 300px;width: 100%;filter: grayscale(100%)">
<iframe></iframe>//取得した実際のiframeを入れる
</div>↓実際の入力表示例

Google Mapのサイズがうまく効かない場合
囲んだdivの横幅や高さにならない場合はiframe内のstyleのwidthとhtightを100%にしてください。
<iframe src="~" width="100%" height="100%" frameborder="0" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>デフォルトだとwidth=”600″やheight=”450″などで設定されているので、横600px・縦450pxなどで固定幅で決まってしまっていることが多いです。
埋め込みグーグルマップをCSSで白黒や色々な色に変える方法まとめ
この記事のポイントをまとめます。
- まずGoogle MAPのiframeをdivタグなどの要素で囲う
- iframeを囲った要素のcssにfilter: grayscale(100%);を追加すると白黒表示になる
- iframeを囲った要素のcssにfilter: sepia(100%);を追加するとセピア色表示になる
- iframeを囲った要素のcssにfilter: invert(100%);を追加するとインバート色表示になる
- iframeを囲った要素のcssにfilter: contrast(150%);を追加するとコントラスト調整ができる
この記事ではGoogle Mapを白黒・セピア・インバート・コントラスト強めで表示する方法をご紹介しました。
いずれもCSSのfilterを使うだけなので簡単でしたね♪
サイズ指定やWordPressへの貼り付け方法など少し癖はありますが、この記事に沿って設定すればしっかり投稿できるかと思います。
ぜひ、WEB制作に役立ててくださいね!

