【WordPressプラグイン】吹き出しを簡単に挿入できるLIQUID SPEECH BALLOON【使い方徹底解説】
ブログ

記事に吹き出しを追加したい…!
ブログを読む中で吹き出しを使っているブログを見るとほっこりしますよね。
私のブログもほっこりした感じにしたいと思い、色々吹き出しを追加するプラグインを探していたところ、「LIQUID SPEECH BALLOON」という吹き出し用プラグインが高機能で使い方も簡単だったのでまとめてみました!
実際にどんなカスタマイズができるのか詳しくまとめましたので、ブログに吹き出しを簡単に追加したいと考えている方はぜひ読んでみてくださいね!
もくじ
「LIQUID SPEECH BALLOON」プラグインをインストールし、有効化する
まずはプラグインメニューで「LIQUID SPEECH BALLOON」を検索し、「今すぐインストール」を押してインストールしましょう。

「有効化」が表示されたら「有効化」を押してください。

吹き出しを投稿に追加する基本操作
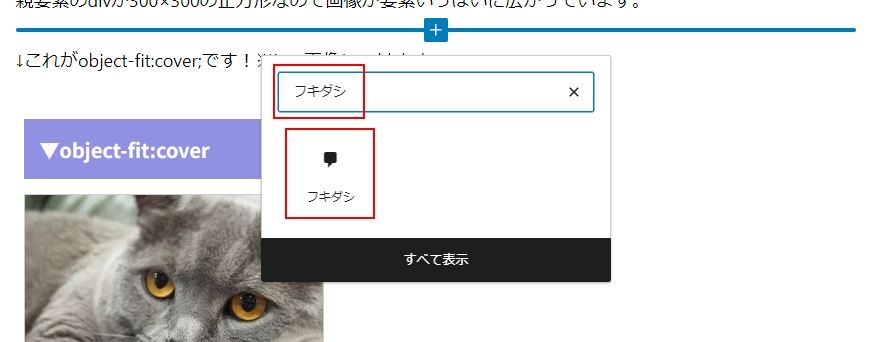
ブロックを追加する時に「フキダシ」と検索してください。
検索で「フキダシ」が表示されるのでそこをクリックします。

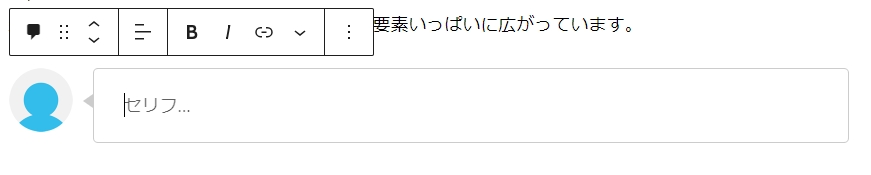
以下のように吹き出しが表示されました!(デデーン)
ここにセリフを入力します。

吹き出しをカスタマイズしよう
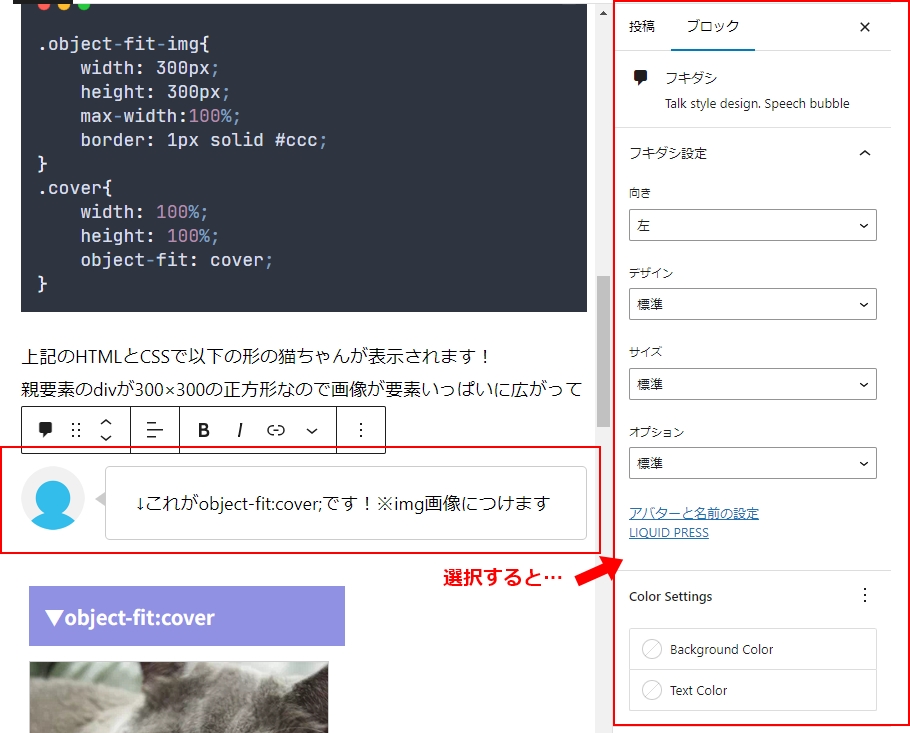
吹き出し部分をクリックすると、右側の設定サイドバーの「ブロック」で色々な設定ができます。
どんなことができるか実際に吹き出しをカスタマイズしていきましょう!

吹き出しの向きを設定する
吹き出しの向きを左・右で変えることができます。
今回は向きを右にして解説を進めます。

吹き出しのデザインを設定する
吹き出しには色々なデザインが用意されています。
以下のデザインを選べます。
・標準
・バブル
・四角
・破線
・シャドウ
・枠なし

吹き出しの文字サイズを変更する
文字サイズは「標準・小・大」が選べます。

吹き出しの色々なオプション機能
オプションでは以下が選択できます。
・標準
・短い
・縦並び
・縦並び 逆

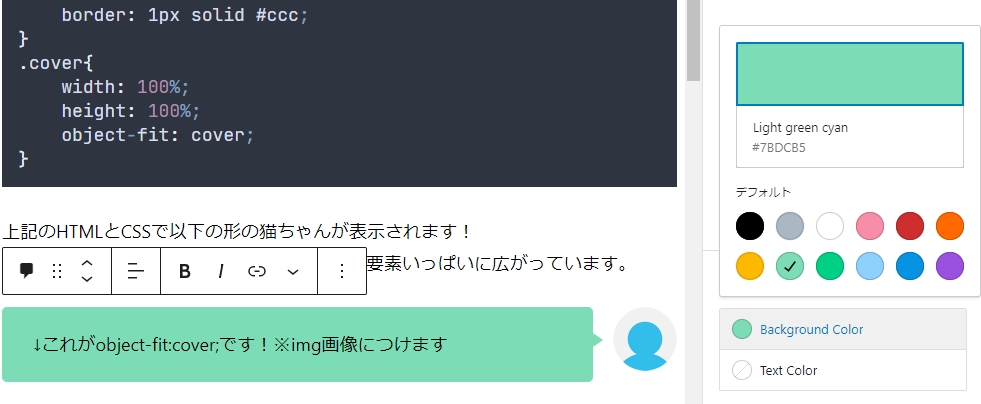
吹き出しの背景を変更する
Background Colorで吹き出しの色が変更できます!
ここでは緑にしましたが、薄い灰色を設定するととてもいい感じに見えますよ!

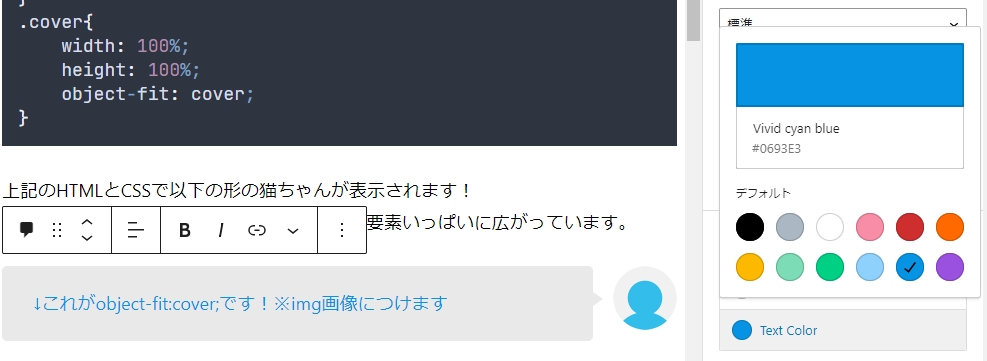
吹き出しの文字色を変更する
Text Colorで文字色も自由に変更できます。

吹き出しのアバター画像の設定方法
アバター画像の設定方法を解説します。
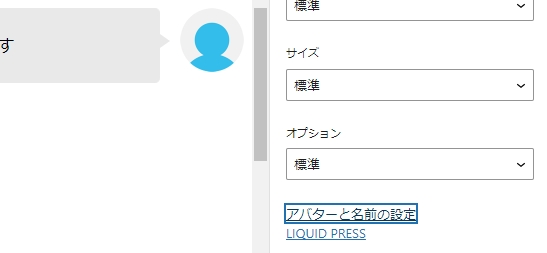
まずはオプションの下にある「アバターと名前の設定」のリンクをクリックします。

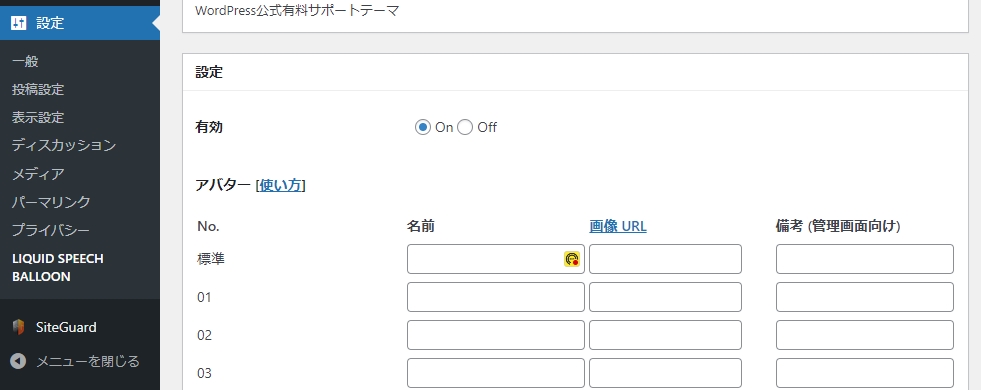
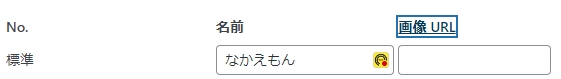
以下の画面が表示されます。
有効がOnだとアバター画像が表示され、Offだとアバター画像が表示されなくなります。

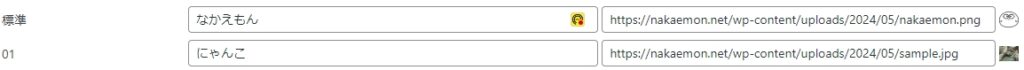
「名前」の欄にアバターの下に表示されて欲しい名前を入力します。
次に「画像URL」をクリックします。

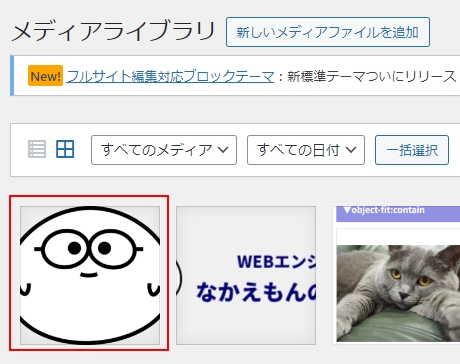
メディアライブラリが開かれます。
すでに設定したい画像がある場合はそちらの画像をクリックしてください。
まだアップロードしていない場合は設定したい画像をアップロードしてください。

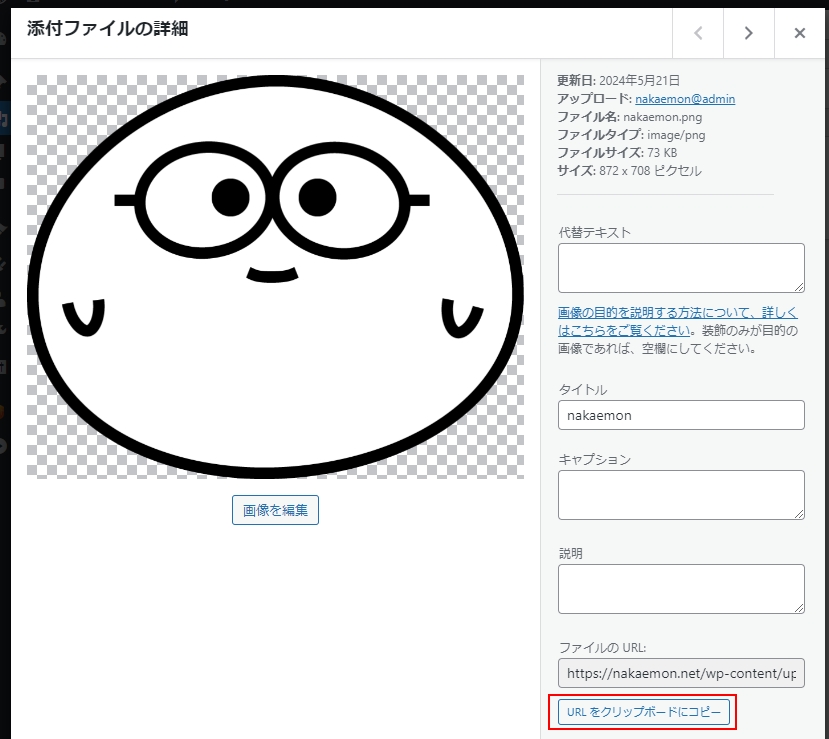
必要なのは「ファイルのURL」なので「URLをクリップボードにコピー」をクリックしてください。

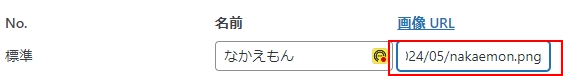
もとの画面に戻り、画像URLの入力欄に先ほどコピーしたURLを貼り付けて下さい。

名前と画像URLを入力後、「変更を保存」をクリックしてください。

以下のようにアバターが設置されました!やった~

吹き出しのアバター画像の変更方法
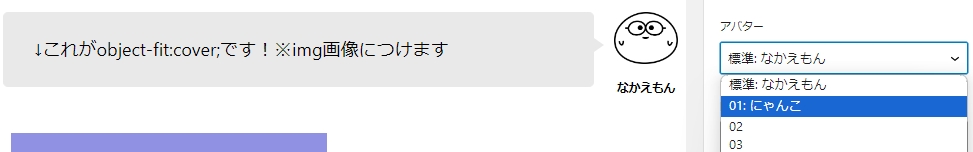
先ほどは「標準」のアバターを設定しましたが、アバターを複数登録したい場合は複数登録してください。

複数登録すると「アバター」の選択が出てきますので設定したい画像を選択します。

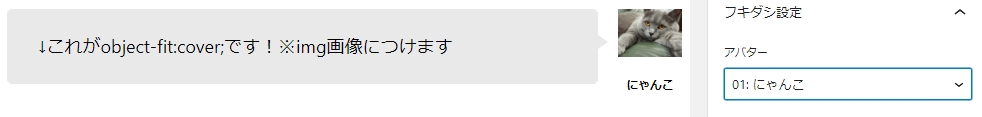
登録した「にゃんこ」が表示されました!(か、かわいい)

アップロードした画像がそのまま表示されるので正方形の画像や丸い画像などを用意するといいかもしれません
吹き出しを追加できるプラグイン「LIQUID SPEECH BALLOON」の使い方のまとめ
この記事のポイントをまとめます。
- 吹き出しを追加できるプラグイン「LIQUID SPEECH BALLOON」は新規プラグイン追加から検索しインストールすることが可能です。
- 「LIQUID SPEECH BALLOON」はアバターの設定や吹き出しの色や方向・デザインの変更など様々なカスタマイズが可能です
- アバターも複数登録可能で非常に使いやすいです。
吹き出しがあると一気にブログが華やかになりますので、ブログのカスタマイズにぜひ利用してみてくださいね!

