【VS Code風】WordPressでソースコードを埋め込むプラグイン「Code Block Pro」の使い方
ブログ

コードをまとめていくブログを書きたいと思ったら重要になってくるのが
「ソースコードがきれいに見えるコードエディターっぽい表示」です。
WordPressのプラグインで手軽なもので普段使っているVisual Studio Codeのような見た目のプラグインを発見しました!
その名は
「Code Block Pro」
今回はそんなCode Block Proのダウンロード・インストールから実際の設定までまとめていきます!
綺麗なソースコードを貼り付けたいと考えていた方・Visual Studio Code風の表示が好きな方はぜひ最後まで見ていってくださいね。
もくじ
「Code Block Pro」のプラグインをインストール
WordPressのプラグイン検索でうまく見つけられなかったので、以下ページよりまずプラグインをダウンロードします。
サイトに移動したら「ダウンロード」ボタンをクリックしてプラグインをダウンロードしてください。

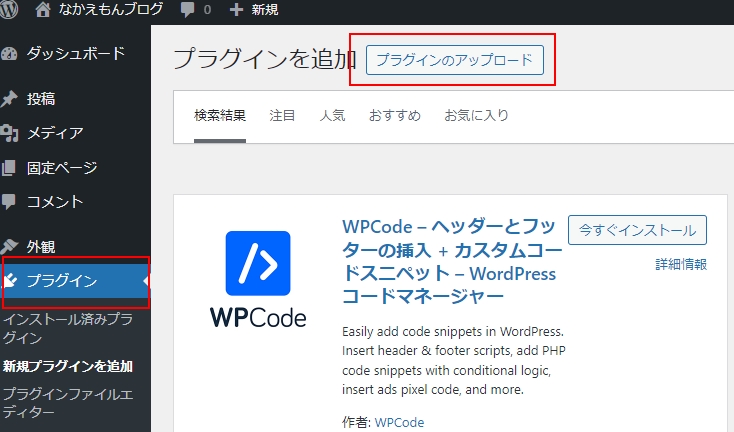
プラグインをダウンロード出来たらWordPressの管理画面に移動し、
プラグイン>>プラグインのアップロードを行います。

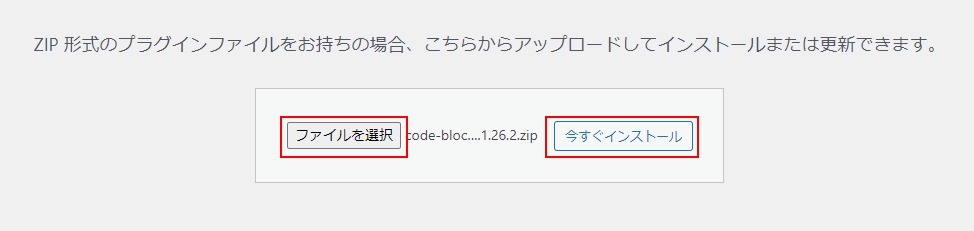
「ファイルを選択」で先ほどダウンロードしたプラグインのZipファイルを選択し、「今すぐインストール」をクリックします。

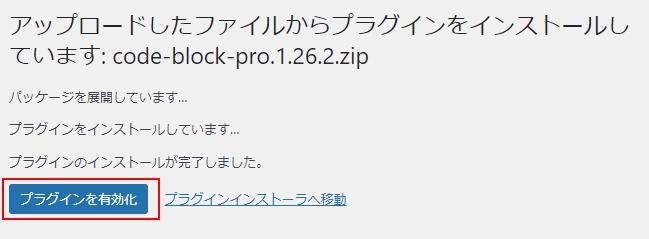
インストールが完了したら「プラグインを有効化」をクリックします。

これで「Code Block Pro」が使えるようになりました!
実際に投稿で「Code Block Pro」を使ってみましょう。
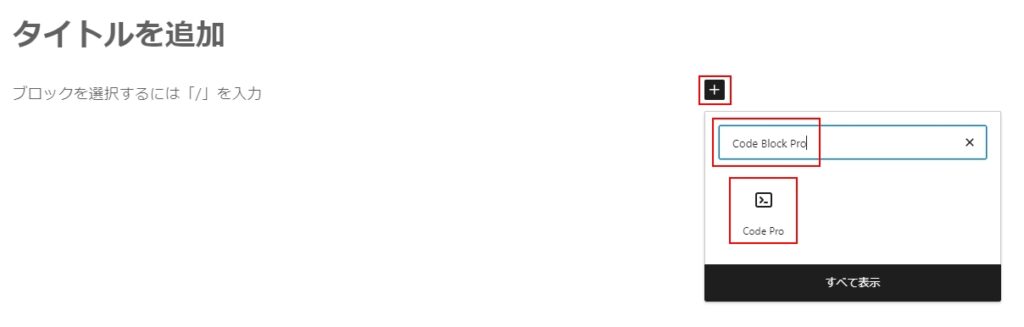
ブロックエディターに要素を追加する「+」ボタンをクリックし「Code Block Pro」と検索してください。「Code Pro」というブロックが出てきますのでそちらをクリックします。

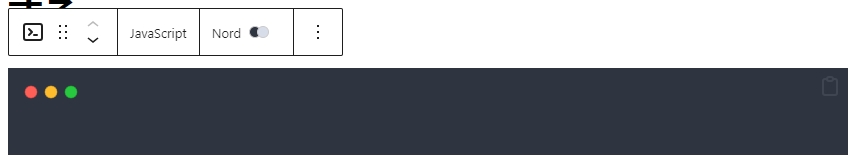
「Code Block Pro」が挿入されました!いい感じです♪

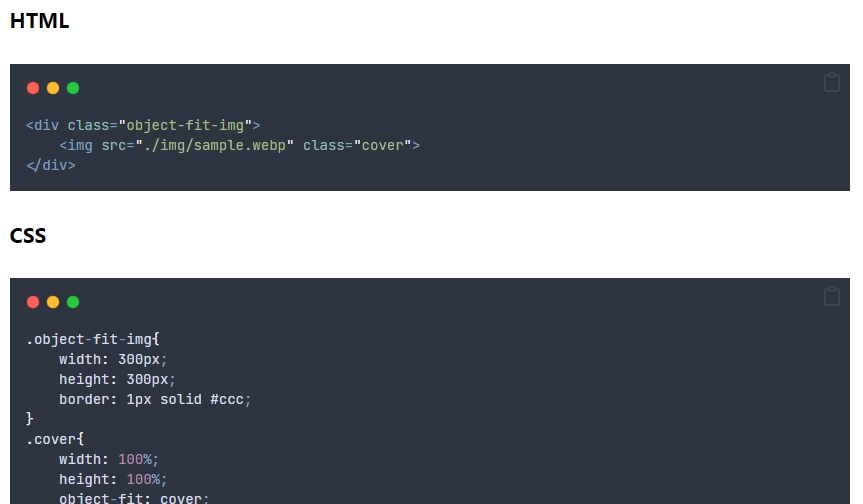
↓実際にコードを打ってみたところ

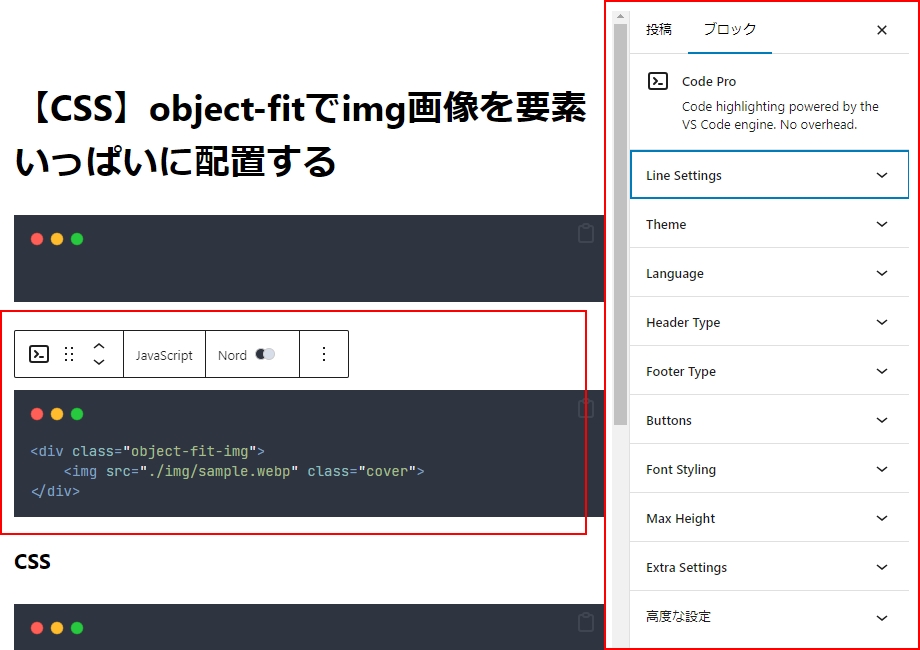
ブロックエディター内のCode Block Proの部分をクリックするとサイドバーにカスタマイズ設定が出てきます。1つ1つ見ていきましょう。

Line Settings【行の設定】
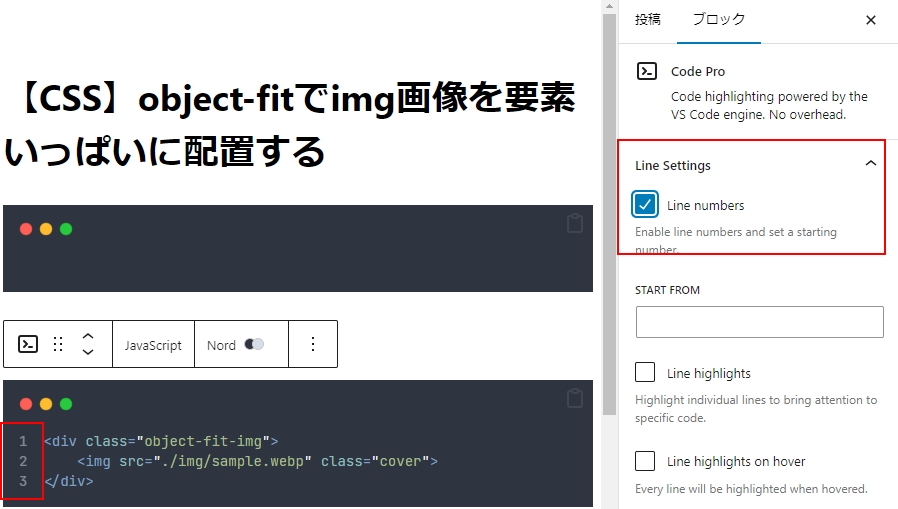
Line numbers
「Line numbers」にチェックを入れるとコードの左側にコードの行数が表示されます。
「コードの○○行の~」などの説明をする場合もありますのでこれは有難いですね。

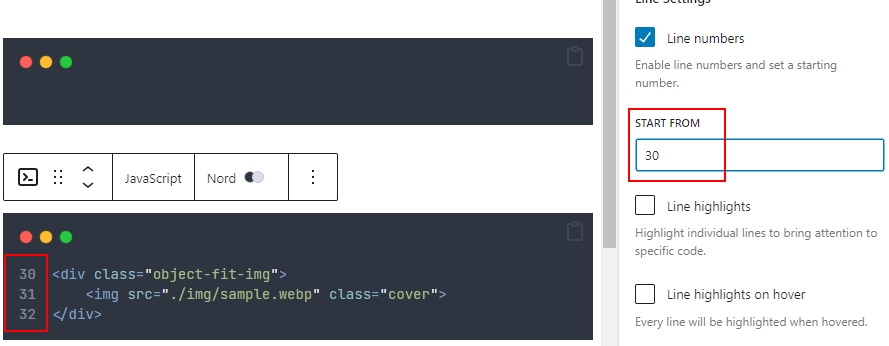
START FROM
「Line numbers」のチェックを付けたまま「START FROM」に数を入力すると開始の行数から数字がスタートしました。コードを細かく解説する時に便利ですね。

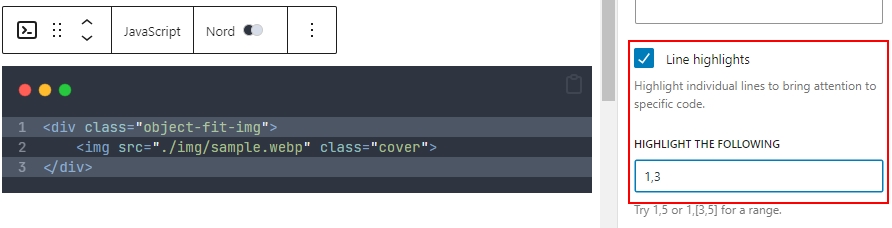
Line highlights
ハイライトで目立たせたい行を指定します。指定の仕方は入力欄の下に書いてあるので分かりやすいです。

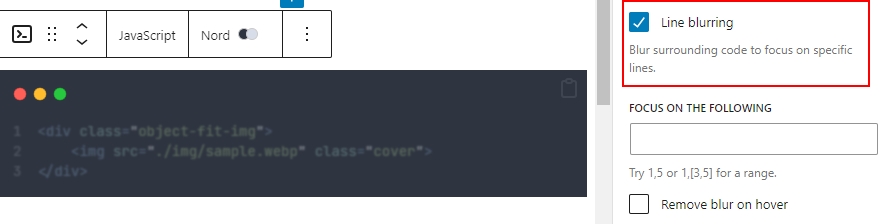
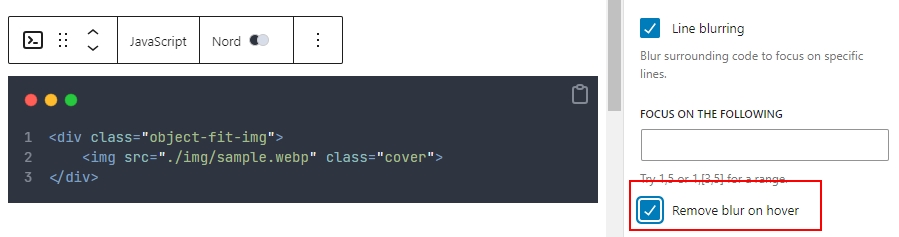
Line blurring
コードをぼやけさせることができます。

Remove blur on hover
「Line blurring」にチェックを入れたまま「Remove blur on hover」にチェックを入れるとマウスをホバーするとぼかしが消えます。

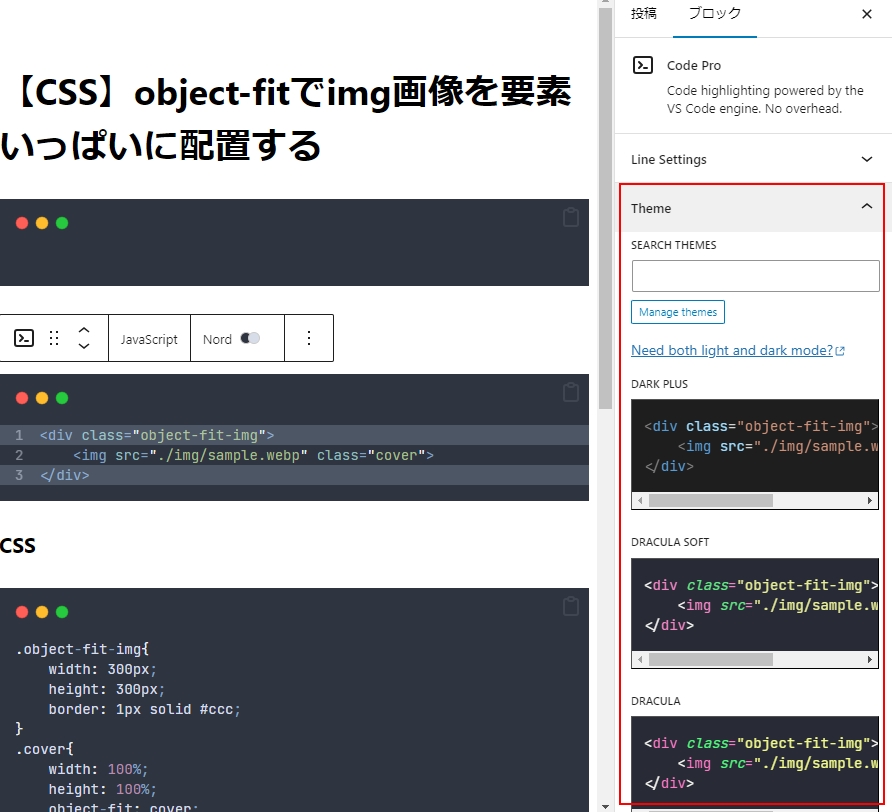
Theme【テンプレート選択】
Themeのタブ内では「Code Block Pro」の文字色など好きなエディター風に変更できます。
結構色々な種類がありました!

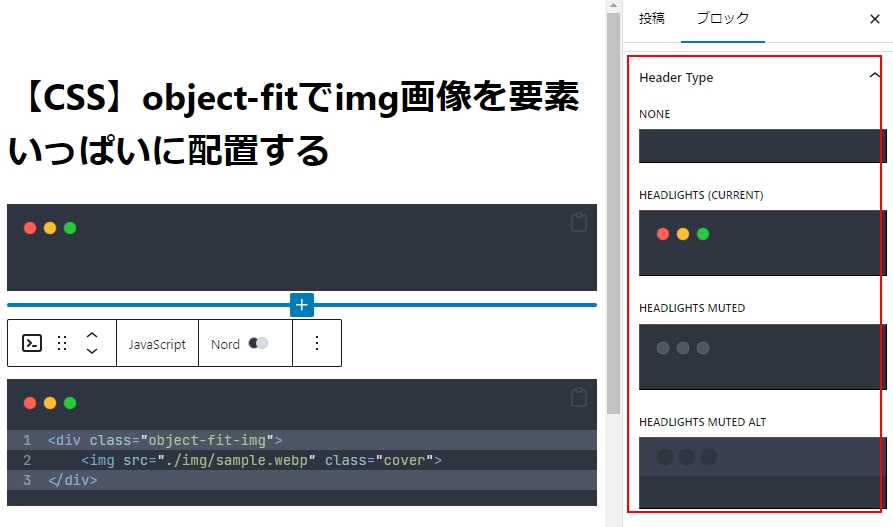
Header Type【ヘッダーの表示】
ヘッダーのメニュの表示・非表示やデザイン変更を選択できます。

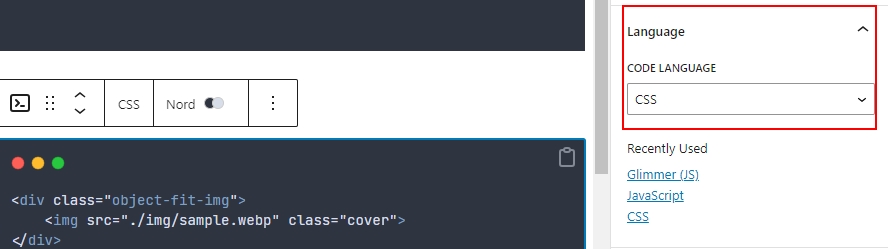
Lnaguage【言語選択】
Languageでは何の言語のコードかを設定できます。
CSS、HTML、PHP、JavaScriptの他、様々なコードを選択できます。

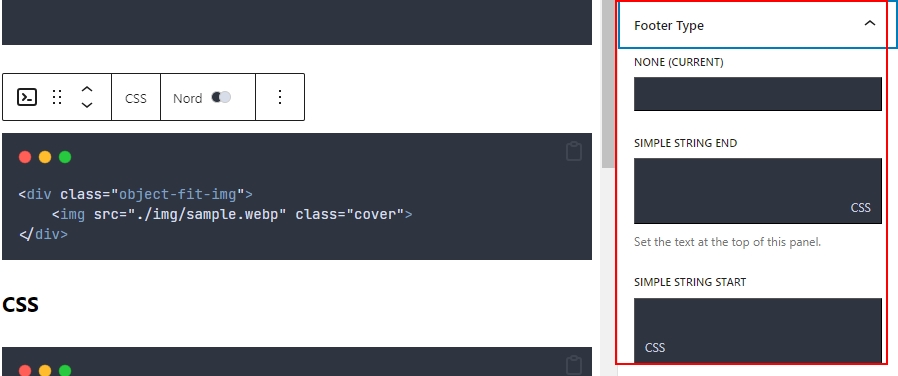
フッターの表示を選択できます。選択した言語が表示される位置調整や非表示などを選択できます。

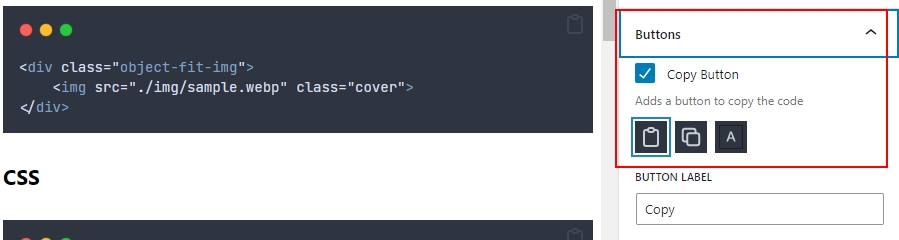
Buttons【コピーボタンの表示】
コピーボタンのアイコンの切り替えやボタンに表示されるラベルの変更が可能です。

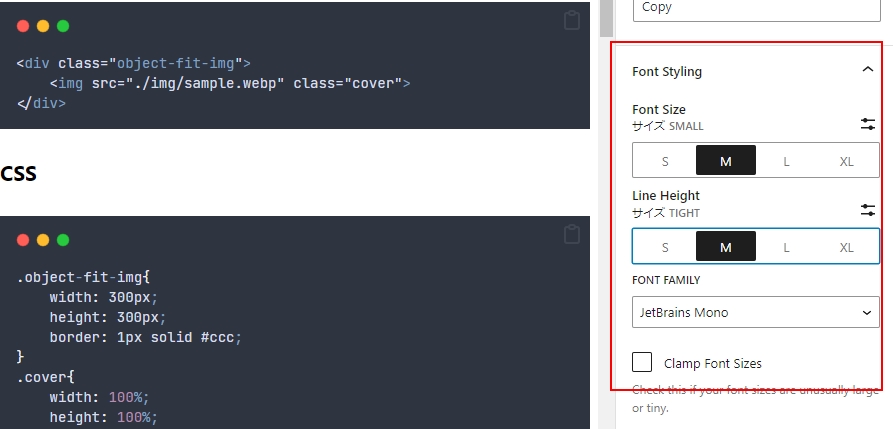
Font Styling【フォントの設定】
Font Size、Line Height、FONT FAMILYなどが選択できます。

実際に使ってみた感想
予測変換機能は持っていないので全部手打ちするのは大変だと感じたので
途中からVisual Studio Codeでコードを書き、完成したものを貼り付けました。
インデントそろえるのがTabキーでできたのですごい楽でした!!
見やすくてきれいですし、高機能なので今コード風にするプラグインを探している方はぜひ使ってみてくださいね!

