GIFアニメーション画像を作成するツール【ScreenToGif】の紹介【Windows】
ブログ

ブログで実際の表示を動き付きで見せたい…!
「ホバーしたらこうなるよ」とか、「スクロールしたらこうやって出てくるよ」とか、言葉で伝えるだけじゃ伝わらないっていうことありますよね。
そんな時はGIFアニメーション画像を作成するのが簡単です♪
WordPressでも画像としてアップしてブログに表示させるだけで動くんです!!
↓こんな感じ

この記事では、簡単にGIFアニメーションを作成できる無料ツール「ScreenToGif」を紹介します。
「ScreenToGif」をインストールする

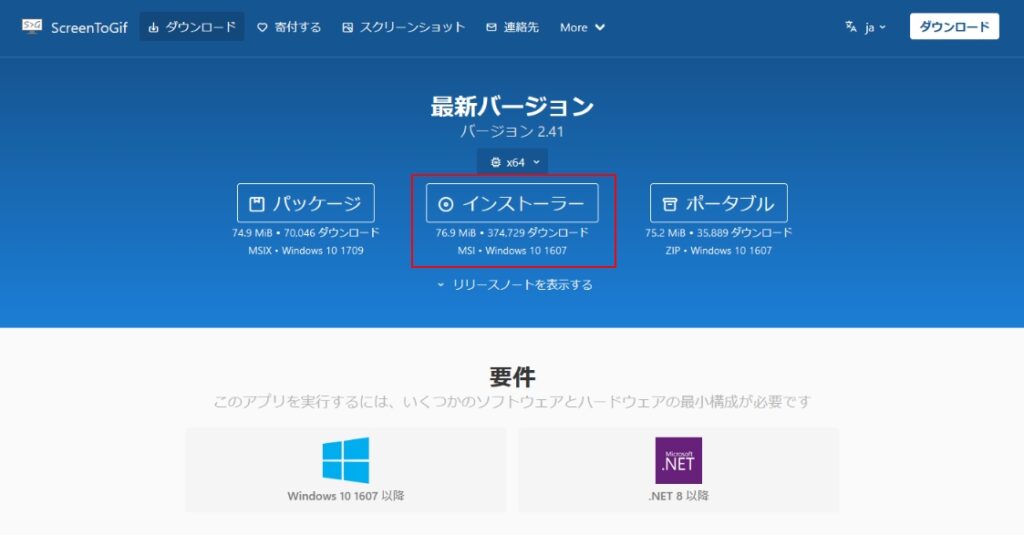
まずはScreenToGifのサイトへ行って右上の「ダウンロード」ボタンをクリックします。

「インストーラー」をクリックします。

ダウンロードが完了したらインストーラーを起動します。

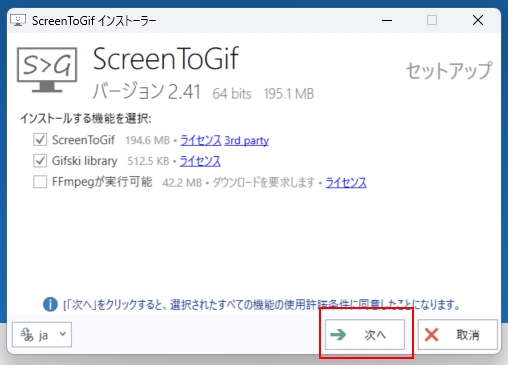
「次へ」をクリックします。

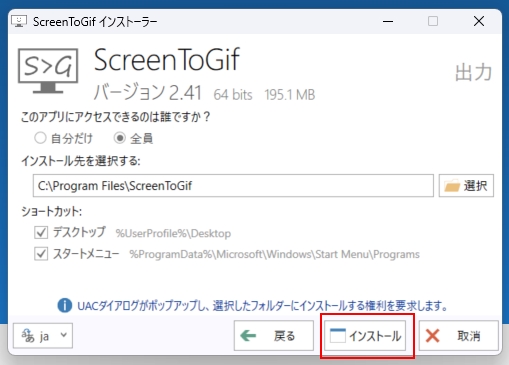
「インストール」をクリックします。

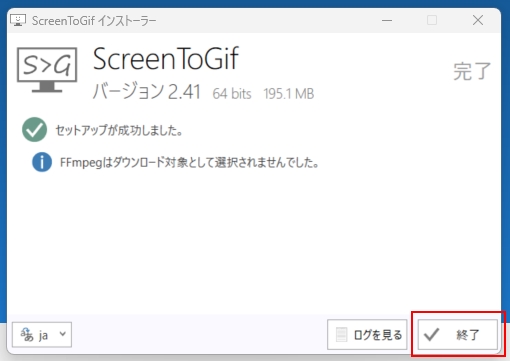
「終了」をクリックします。
ScreenToGifで画面を録画する

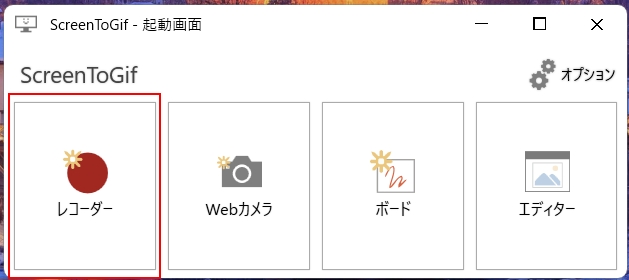
デスクトップのショートカットから「ScreenToGif」を起動します。

メニューが開くので「レコーダー」をクリックします。

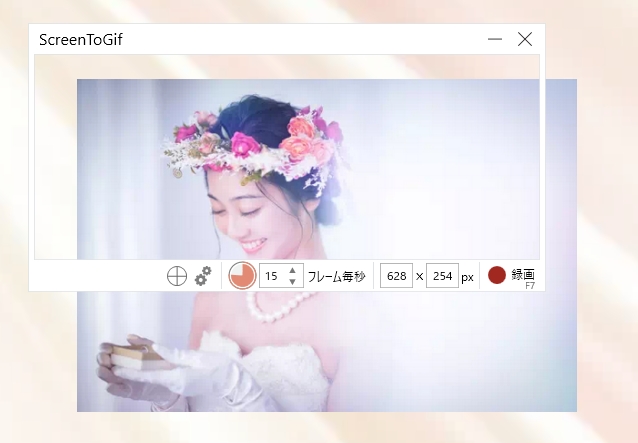
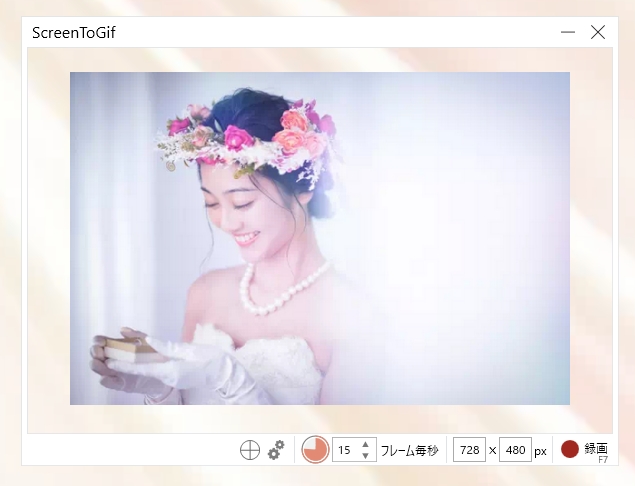
録画範囲が表示されますので大きさと位置を調整します。

録画したい範囲を調整出来たら右下の「録画」をクリックします。
録画できたら終了を押しましょう。

録画が終了したら自動的にエディターが立ち上がります。
GIFアニメーションを書き出しする

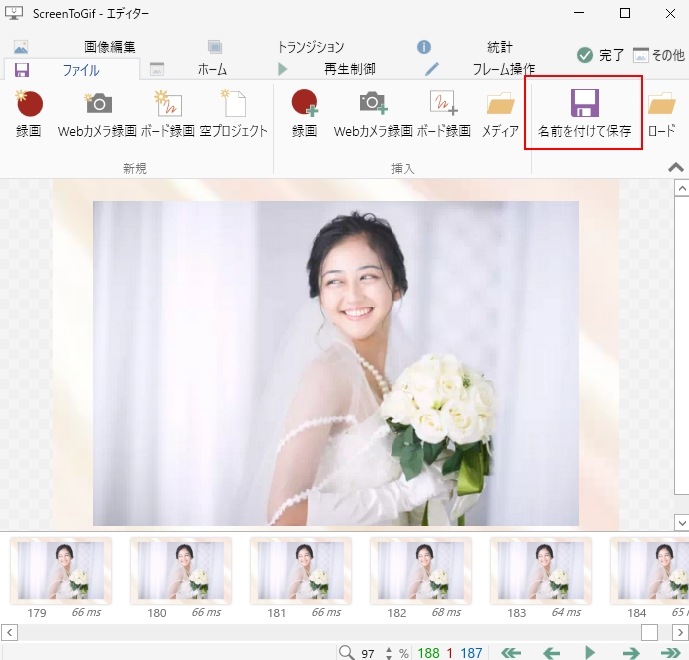
ファイル>>名前を付けて保存をクリックします。

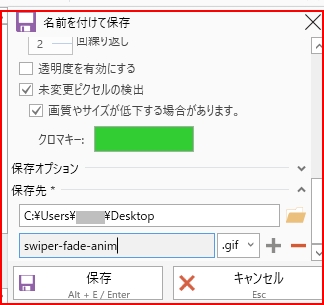
「保存先」「GIF画像の名前設定」等の必要な設定を行ったら「保存」を押します。
不要な部分をカット
実際に保存してみたら23MBもあったので長さを半分にしたい…!
ということが実際に合ったので、不要なフレームを実際にカットしてみました。

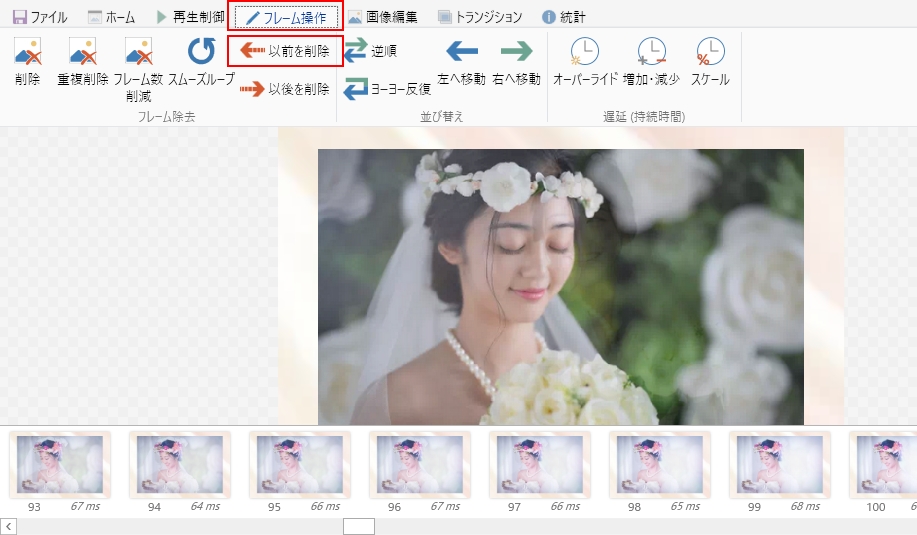
フレーム操作>>以前を削除を選択後、100枚目のフレームをクリックしました。

100以前のフレームがすべて選択されたので「削除」をクリックします。
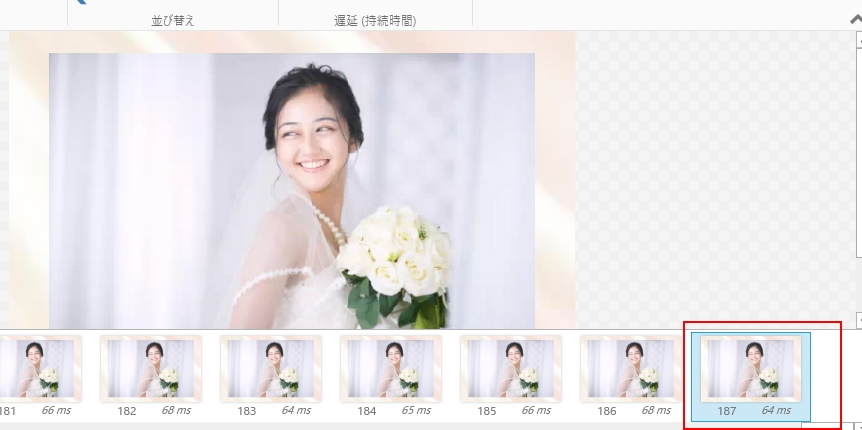
もう少し軽くしたいので最後の方も短くします。

下のフレームを消したい部分を手動で選択後、左上の削除をクリック。

実際に不要なフレームが消えてくれました!
13MBになったのでなんとか許容範囲かなと…!やっぱりアニメーションなので容量は結構大きくなりますね。長さには注意が必要そうです。
まとめ
一度インストールすると気軽に使える「ScreenToGif」いかがだったでしょうか?
操作方法も直感的で分かりやすかったのでお勧めのツールです!
他にもいろいろカスタマイズできそうでしたが、今回はカットくらいしかしませんでした。でもこれでもすごくブログの表現の幅は広がりますよね✨

