【Swiper】ダウンロードして使用する方法【ダウンロード場所が分からない方必見!】
コードのこと

Swiperをダウンロードして使いたいけど、どこからファイルを直接ダウンロードできるのか分からない…!
そんな方に向けてSwiperのダウンロード場所を画像付きで解説します。
Swiperではないですが、先日CDNで読み込んでいたファイルが、CDNサイトのサーバーダウンで読み込めないことが数時間発生し、やっぱりダウンロードして本番サーバーに設置するのが一番安全だと思いました…。
CDN、楽なんですけどね…!
お客さんのためにも長く運用するサイトはファイルをダウンロードして使うことをお勧めします。
Swiperの公式サイトからダウンロード
Swiperのファイルは公式サイトからダウンロードできます。
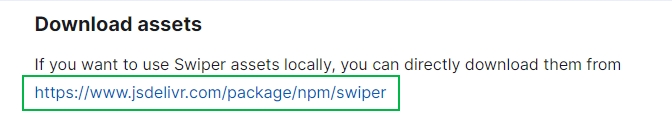
https://swiperjs.com/get-started#download-assets

公式サイトから青枠のリンクを押してダウンロード画面に移動します。

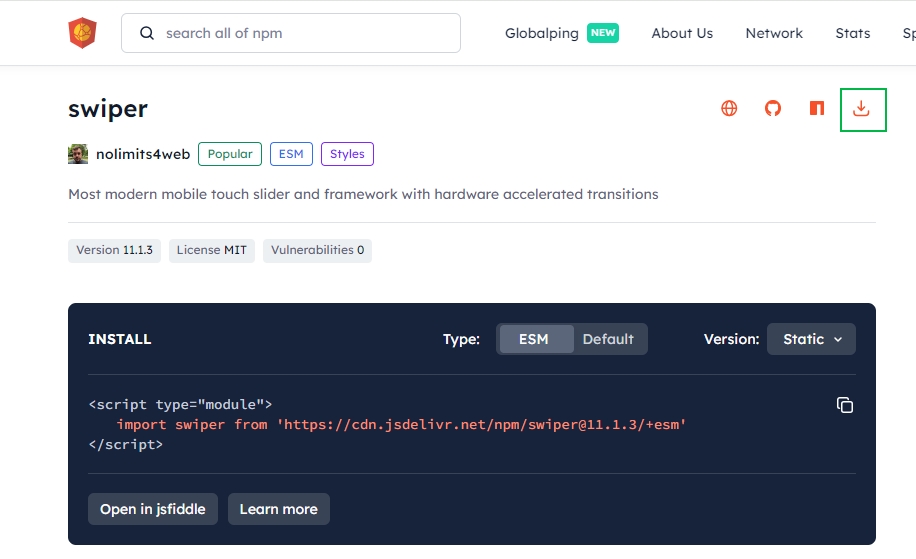
画面の右上にダウンロードアイコンがあるので、アイコンをクリックします。(緑枠部分)

Swiperのファイルが入ったZipファイルがダウンロードされますのでZipファイルを解凍してください。

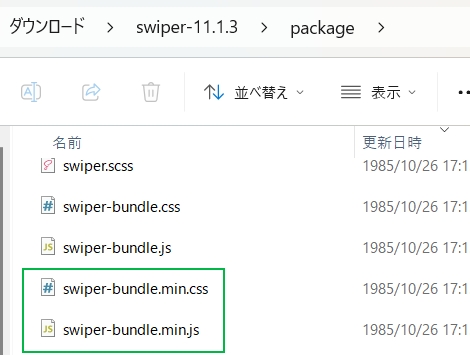
解凍したら「package」というフォルダに以下ファイルがありますのでそちらを使用してください。(緑枠部分のファイル)
・swiper-bundle.min.css
・swiper-bundle.min.js
ダウンロードしたフォルダには色々なファイルがありますが、実際にswiperを動かすのに必要なファイルは上記2ファイルだけです!
ダウンロードしたSwiperファイルの読み込み方法
<head>
<link rel="stylesheet" href="./css/swiper-bundle.min.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<script src="./js/swiper-bundle.min.js"></script>
<script src="./js/index.js"></script>
</body>swiper-bundle.min.css→head内
swiper-bundle.min.js→bodyの閉じタグ前に設置してください。
Swiperをダウンロードする方法まとめ
- SwiperのファイルのダウンロードはSwiperの公式サイト内のリンク先でダウンロードできます。
- Zipフォルダを解凍してswiper-bundle.min.cssとswiper-bundle.min.jsだけ使えばSwiperは使えます。
Swiperは高機能なスライダーライブラリなのでぜひご活用ください♪

