【WordPressプラグイン】目次を追加するTable of Contents Plusの使い方とカスタマイズ方法
コードのこと

WordPressの投稿に目次を追加したい!
記事の全体を把握する際、はじめの方に目次があると助かりますよね。
また、気になる内容があったらクリックして見出しまで飛べたら便利です。
今回はWordPressの「Table of Contents Plus」というプラグインを使って投稿に目次を追加する方法を紹介します。
Table of Contents Plusの表示をカスタマイズするCSSも紹介していますので、カスタマイズが気になる方もご確認ください。
もくじ
Table of Contents Plusをインストールし、有効化する
まずはプラグインの新規追加画面で「Table of Contents Plus」と検索し、「今すぐインストール」をクリックします。

「有効化」というボタンに切り替わったら「有効化」をクリックします。

これでTable of Contents Plusが使えるようになりました!
「Table of Contents Plus」の表示設定を行う
設置が完了したら「Table of Contents Plus」の詳細設定を行っていきましょう!
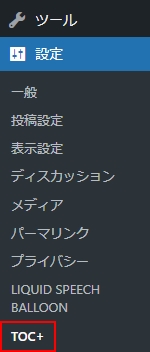
WordPressのメニュー画面の設定>>TOC+をクリックします。

Table of Contents Plusの詳細設定をしていきましょう。
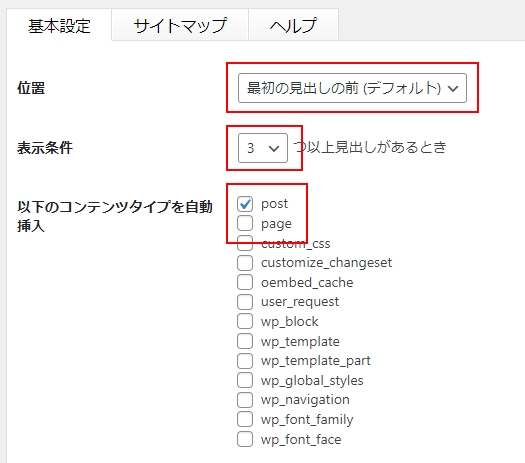
実際の画面は以下です。

・位置
目次を表示する位置を指定できます。
一番上や一番下、何番目の見出しの前など、色々な設定が可能です。
・表示条件
2つ以上見出しがあるとき表示する、3つ以上見出しがあるとき表示する(それ以下の時は目次を表示しない)、など表示条件を選択できます。
・以下のコンテンツタイプを自動挿入
postが投稿、pageが固定ページです。目次を挿入したいコンテンツタイプにチェックを入れましょう。

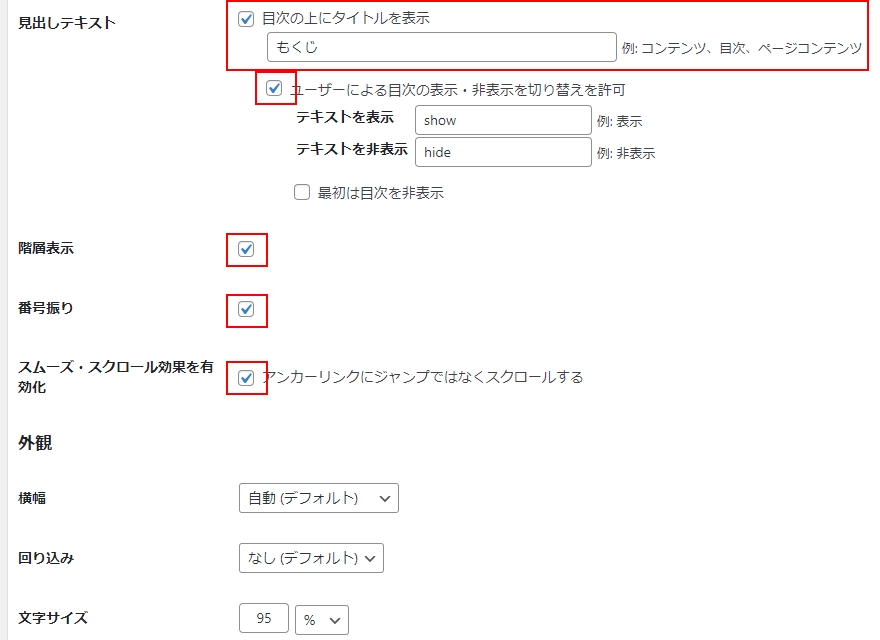
・見出しテキスト
目次に見出しを入れたい方はチェックを入れます。
「Index、目次、もくじ」など目次に表示したいタイトルを入力しましょう。
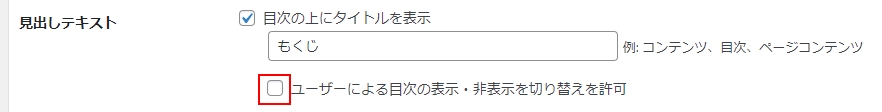
・ユーザーによる目次の表示・非表示を切り替えを許可
ここにチェックが入っていると、目次のタイトルの横に[hide]という文字が表示され、クリックすると目次が小さくなります。縮んだ目次のタイトルの横には[show]という文字が表示され、クリックすると開きます。
・階層表示
階層表示にチェックが入っていると、小さい見出しにはインデント(左側に1文字分くらいの空白)が追加されます。
・番号振り
番号振りにチェックを入れると見出しに順番に番号が付きます。
・スムーズスクロールを有効化
見出しをクリックしたときに、アニメーションなく見出し位置までジャンプするか、スムーズにスクロールして移動するかが選択できます。

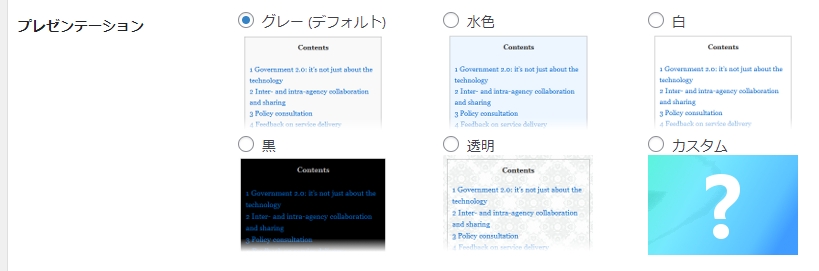
「プレゼンテーション」で表示のスタイルを選択できます。
私は今回グレー(デフォルト)を選択しました!
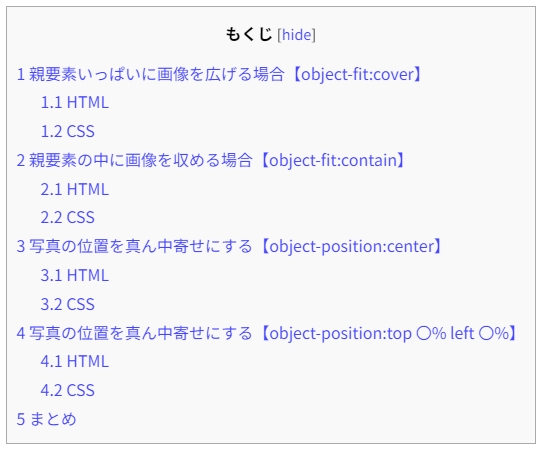
↓上記の設定で実際に表示された目次は以下になります。

目次のタイトルの横にある[hide]をクリックすると以下のように目次が小さくなります。

私は目次を隠す動作は不要かと思ったのでチェックを外しました。

以下で一通り完成です!

「Table of Contents Plus」をCSSでカスタマイズする
ここからはCSSで目次をカスタマイズしていきます!

検証ツールを色々触りながら、以下のスタイリングで変更をかけました。
/* 目次の枠をスタイリング */
#toc_container {
background: #e9e9e9!important;/* 背景色指定 */
border: none!important;/* borderをなくす */
padding: 40px 9%!important;/* 内側の余白調整 */
border-radius: 30px!important;/* 枠の角丸を指定 */
display: table!important;
font-size: 100%!important;
width: 100%!important;/* 枠の横幅を100%に変更 */
margin-bottom: 40px!important;/* 枠の下の余白追加 */
}
#toc_container a {
color: #000;/* リンクの色を黒に */
margin-bottom: 5px;/* 下の空白調整 */
display: block;/* 枠の下の余白が効くようにdisplay:blockに変更 */
width: fit-content;/* リンクの横幅を文字幅に合わせる */
}
#toc_container p.toc_title {/* 目次内のタイトルのスタイル調整 */
margin: 0 0 12px!important;
font-size: 2.6rem;
color: var(--navy);
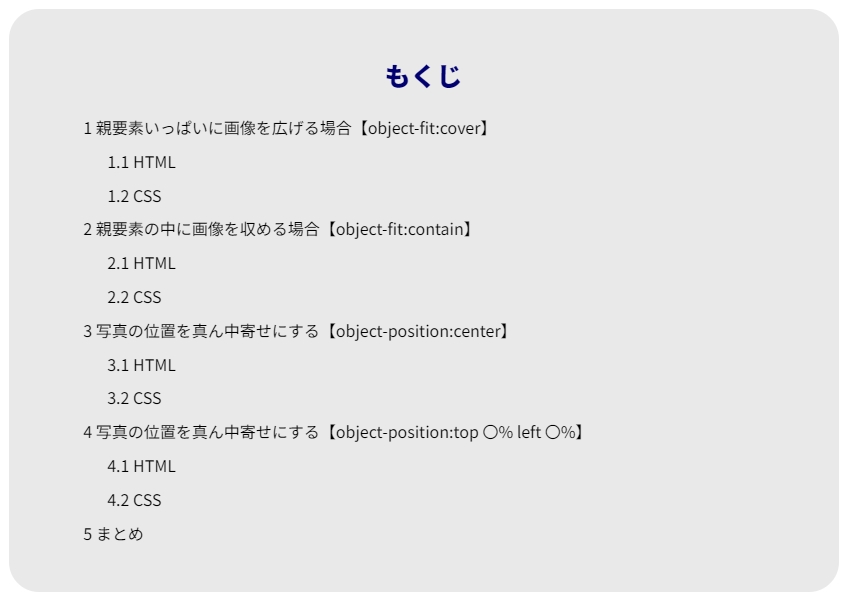
}↓カスタマイズしたのが以下です~

目次を追加するプラグイン「Table of Contents Plus」の使い方とカスタマイズ方法のまとめ
この記事のポイントをまとめます。
- 「Table of Contents Plus」は1度設定してしまえばずっと自動で追加される便利な目次プラグインです。
- WordPressの新規プラグイン追加箇所で検索すればインストール可能です。
- 目次のタイトルやインデントの追加や数字の表示など、色々な設定が可能です。
- CSSで自分の求めるスタイルにカスタマイズすることも可能です。
「Table of Contents Plus」は1度設定してしまえばずっと自動で追加される便利な目次プラグインです。
設定方法も簡単なのでおすすめです。

